How to Add Scrolling Images in Squarespace
Moving images on any website creates a catchy eye impression, so here we will learn how to scroll gallery images horizontally on a Squarespace website. How to add scrolling images in Squarespace, follow these steps:-
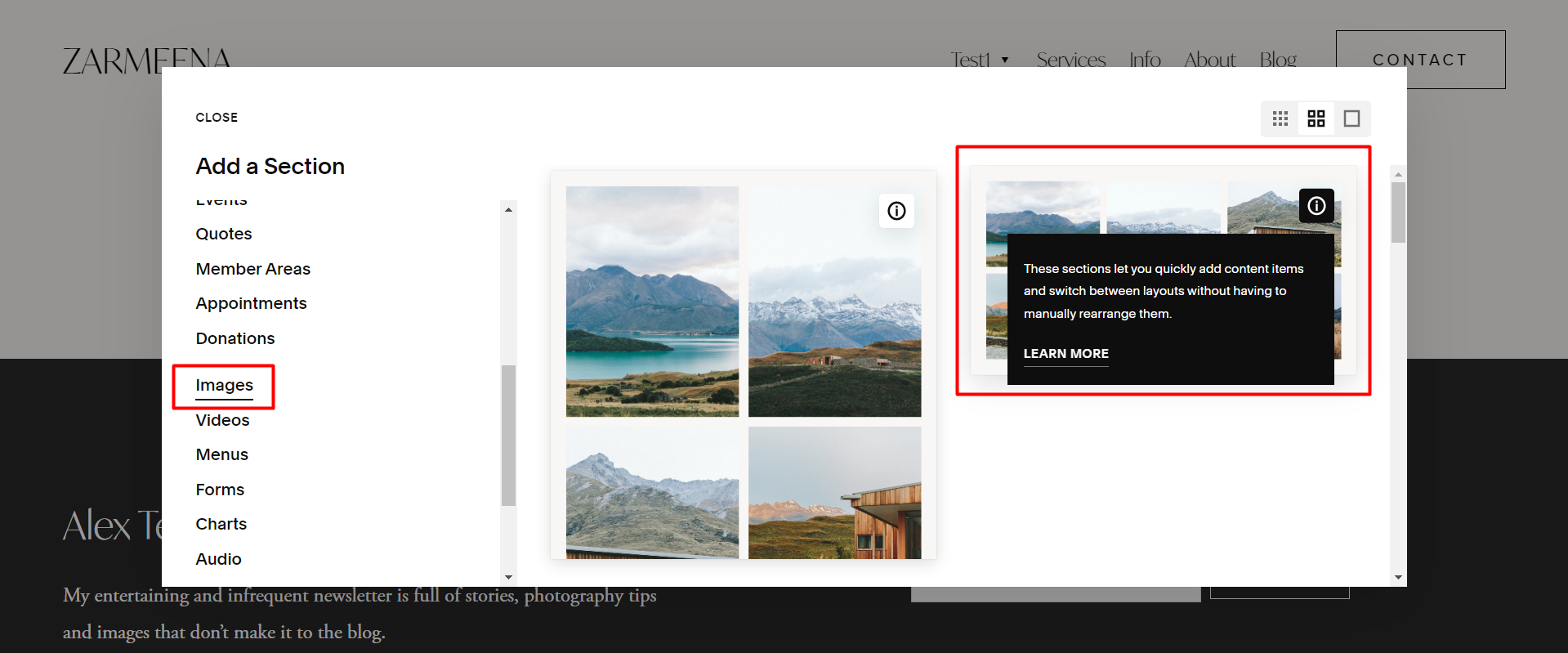
Click on ADD SECTION, then from the left side, add an images section. Now an image gallery will be inserted into the new Section.
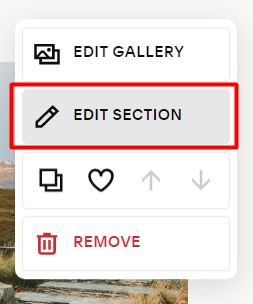
Now EDIT GALLERY to add/remove/rearrange images.
Click Edit Section and select Gallery Type as Grid: Simple, Aspect Ration as per requirements, and increase the number of columns to the maximum.
Now copy the code given below and paste it into Squarespace Custom CSS.
#page {
overflow-x:hidden
}
.gallery-grid-wrapper {
display:flex !important;
animation: slideshow 20s linear infinite
}
.gallery-grid-wrapper .gallery-grid-item {
min-width: 30%;
margin-right: 5%
}
@keyframes slideshow {
0% { left: 0; }
100% { left: -110%; }
}